Trimble Prolog’s end-of-life cycle: what you need to know
If you are a Prolog user, you may have heard Trimble is sunsetting Prolog after
September 30th, 2023
Do you have a plan?
Are you prepared with a reliable, failsafe method of accessing your historical Prolog data? Do you need to continue using your existing Prolog application through the end of a current project lifecycle? Either way, LoadSpring can help.
As a Prolog customer, you have choices:
- You will lose real-time access to your project lifecycle data if you do nothing.
- If you only wish to archive your data, the Trimble team can assist with data off-boarding & archiving.
- If you’ve decided to transition to ProjectSight (the Trimble application replacing Prolog), Trimble will take care of you from here on out.
- If you need continued hosting, however, reach out to LoadSpring to extend ‘end-of-life’ cloud services for your data after evaluating whether it is the best option for your project requirements.
Contact us to get started
View our resources to learn more
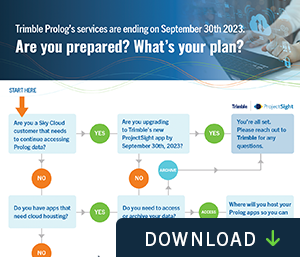
LoadSpring’s Prolog End-of-Life Cycle Infographic
Our infographic maps out what you need to know to prepare for the change, ensure continued access, and extend ‘end-of-life’ cloud services for your data.
LoadSpring’s Prolog End-of-Life Cycle FAQs
Here we provide answers to several commonly asked questions. Please contact us if you have a question not addressed here or would like more information.
LoadSpring’s Product Catalog
LoadSpring offers infinite business solutions via one simple cloud-based platform. We can offer continued access to your Prolog project data, along with the integration of other applications you choose to utilize.